Download Svg Image Url - 319+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j220.blogspot.com/2021/04/svg-image-url-319-file-include-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Url - 319+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Url - 319+ File Include SVG PNG EPS DXF It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Svg is an image format for vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Svg is an image format for vector graphics. It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If encode svg using encodeuricomponent() it will work everywhere. Svg is an image format for vector graphics. If it doesn't exist, it will be added automagically. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. It literally means scalable vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}It literally means scalable vector graphics.
URL Vector Glyph Color Icon Stock Vector - Illustration of ... from thumbs.dreamstime.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Url - 319+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File If you link to another pen, it will include the css from that pen. It literally means scalable vector graphics. Because they are encapsulated, they can contain ids and classes that are duplicated in maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause. Svg stands for scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Svg images embedded with <img> tags are very easily maintained. The scalable vector graphic (svg) format has been an open standard since 1999, but browser usage became practical in 2011 following the release of internet explorer 9. To include dynamic svg elements, try <use> with an external url. To include svg files and run scripts inside them. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg Image Url - 319+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Image Url - 319+ File Include SVG PNG EPS DXF You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. To include dynamic svg elements, try <use> with an external url.
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Svg is an image format for vector graphics. It literally means scalable vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
If encode svg using encodeuricomponent() it will work everywhere. SVG Cut Files
Datei:URL Logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. If it doesn't exist, it will be added automagically. Svg is an image format for vector graphics.
Url Icons - 669 free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
Url Icon Images, Stock Photos & Vectors | Shutterstock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. Svg is an image format for vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
URL icon PNG, ICO or ICNS | Free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Svg is an image format for vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
line - DriverLayer Search Engine for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. If it doesn't exist, it will be added automagically. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Link, more, url icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. It literally means scalable vector graphics. If it doesn't exist, it will be added automagically.
Url Icons - 669 free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. If it doesn't exist, it will be added automagically. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
Url Icons - 669 free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Url And Address Bar Stock Illustration - Download Image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If it doesn't exist, it will be added automagically.
オリジナル Url Icon Vector - 顎わねため for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If encode svg using encodeuricomponent() it will work everywhere.
Lake Bum SVG (Graphic) by Digitals by Hanna · Creative Fabrica for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Url Stock Images, Royalty-Free Images & Vectors | Shutterstock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. Svg is an image format for vector graphics.
Biz website url symbol . Biz website url symbol, eps10 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If it doesn't exist, it will be added automagically. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If encode svg using encodeuricomponent() it will work everywhere.
Free Address Bar Vector - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If it doesn't exist, it will be added automagically. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Internet site, url, website, world wide web, www icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If it doesn't exist, it will be added automagically. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Share Button Line Icon Set Link Broken Hyperlink Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
External, link, url icon | Icon search engine for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. It literally means scalable vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Address, edit, href, link, text, url, www icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
10 Online JPG To SVG File Converter Free Websites for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. If it doesn't exist, it will be added automagically.
Web Icon of Line style - Available in SVG, PNG, EPS, AI ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. It literally means scalable vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Url - Free ui icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. If encode svg using encodeuricomponent() it will work everywhere.
Download Today svgs as static images. Free SVG Cut Files
Url Stock Vectors & Vector Clip Art | Shutterstock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics. Svg is an image format for vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics.
Share Button Line Icon Set Link Broken Hyperlink Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. If encode svg using encodeuricomponent() it will work everywhere. It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Home Page Url Svg Png Icon Free Download (#504366 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. It literally means scalable vector graphics. If encode svg using encodeuricomponent() it will work everywhere.
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Url Icon Images, Stock Photos & Vectors | Shutterstock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. If encode svg using encodeuricomponent() it will work everywhere. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics.
Address Bar Vectors - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. Svg is an image format for vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If encode svg using encodeuricomponent() it will work everywhere. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Browser, Url, www stock vector. Illustration of browser ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics. Svg is an image format for vector graphics. If encode svg using encodeuricomponent() it will work everywhere. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Svg is an image format for vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Datei:URL Logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. Svg is an image format for vector graphics. If encode svg using encodeuricomponent() it will work everywhere. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. It literally means scalable vector graphics.
Svg is an image format for vector graphics. It literally means scalable vector graphics.
.svg, chain, connect, dependence, link, linkage, url icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. If encode svg using encodeuricomponent() it will work everywhere.
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Url Icon Stock Photos, Url Icon Stock Photography, Url ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. It literally means scalable vector graphics.
It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Internet Browser Screen With URL Stock Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. If encode svg using encodeuricomponent() it will work everywhere.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
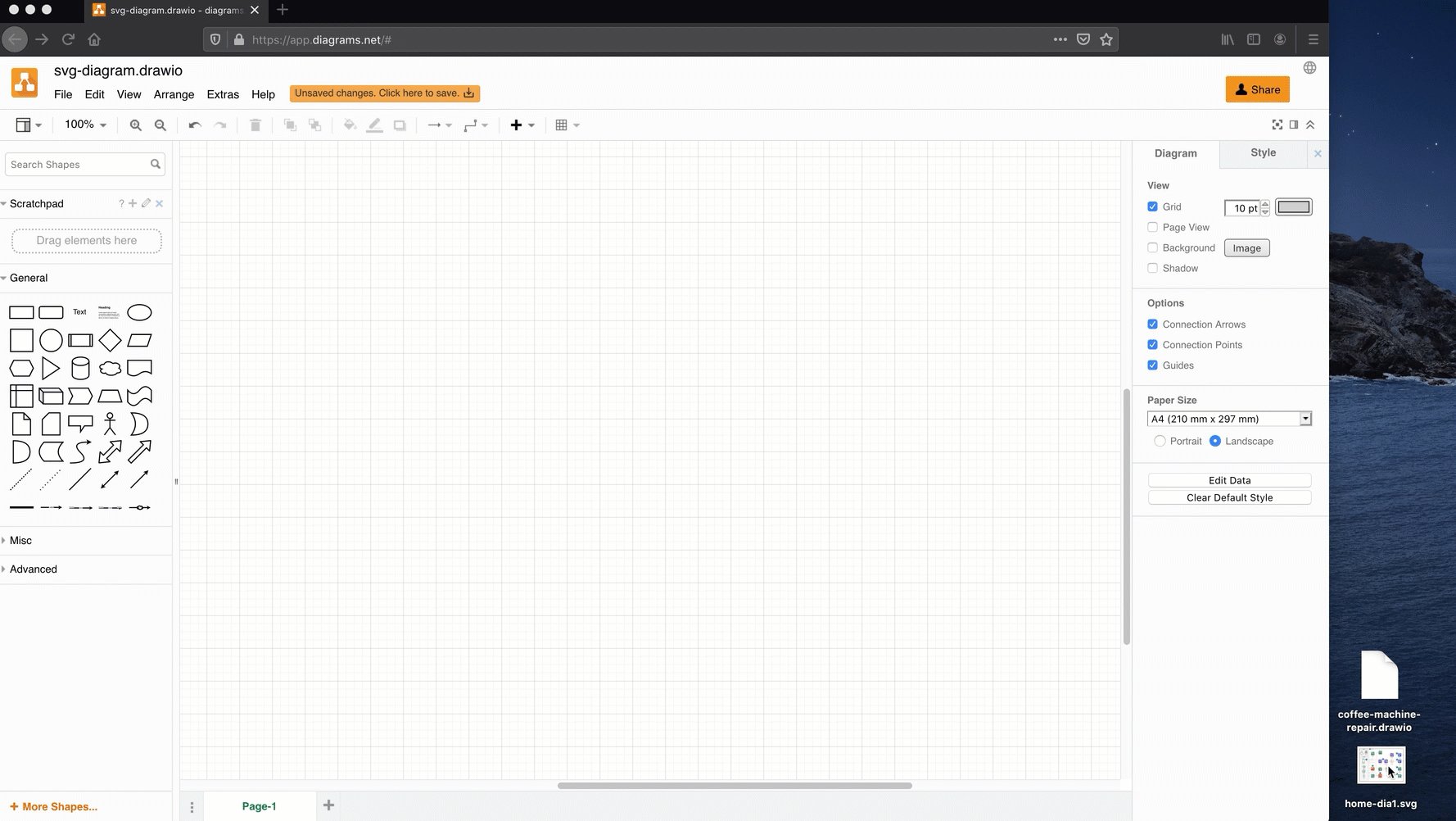
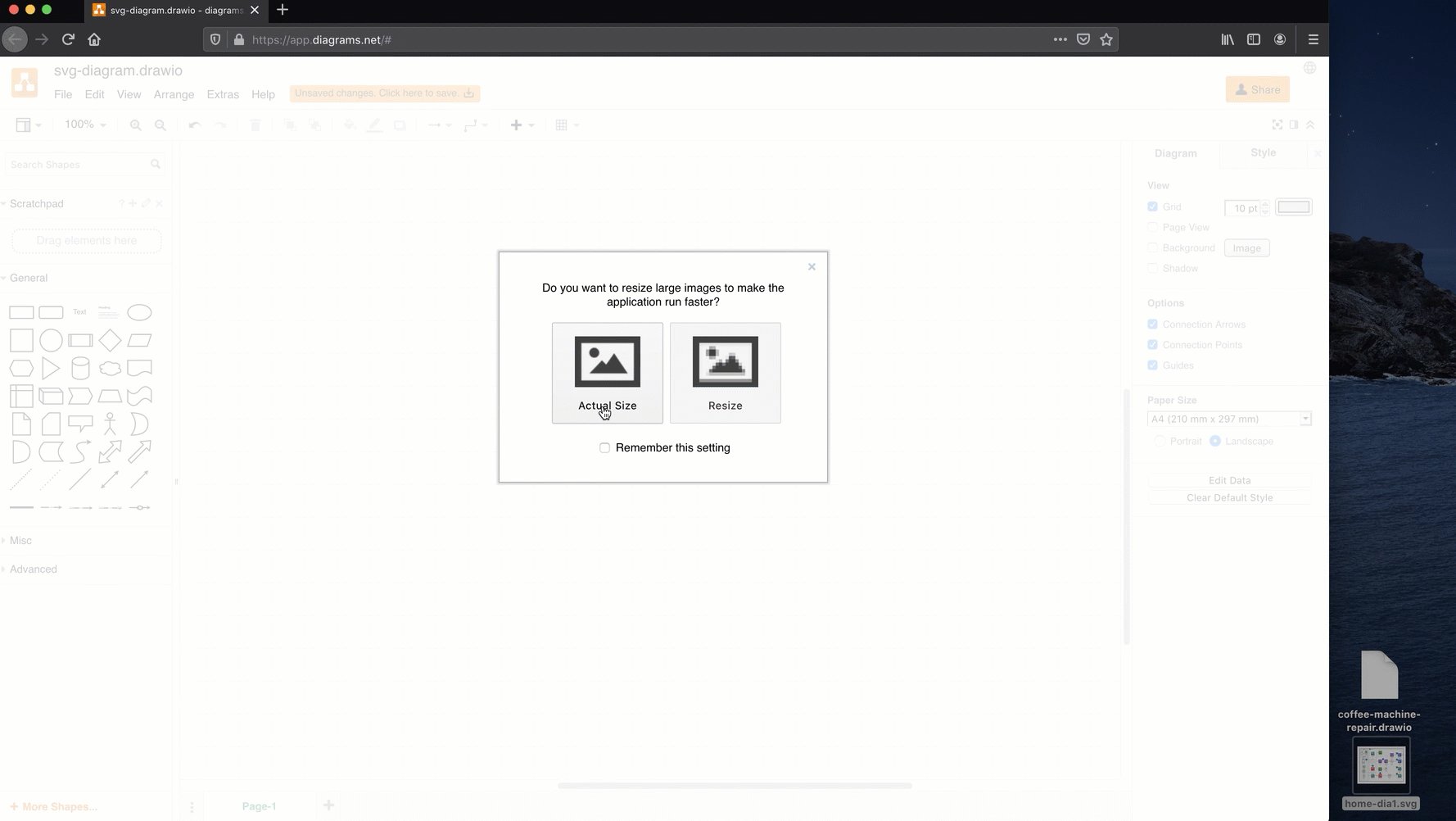
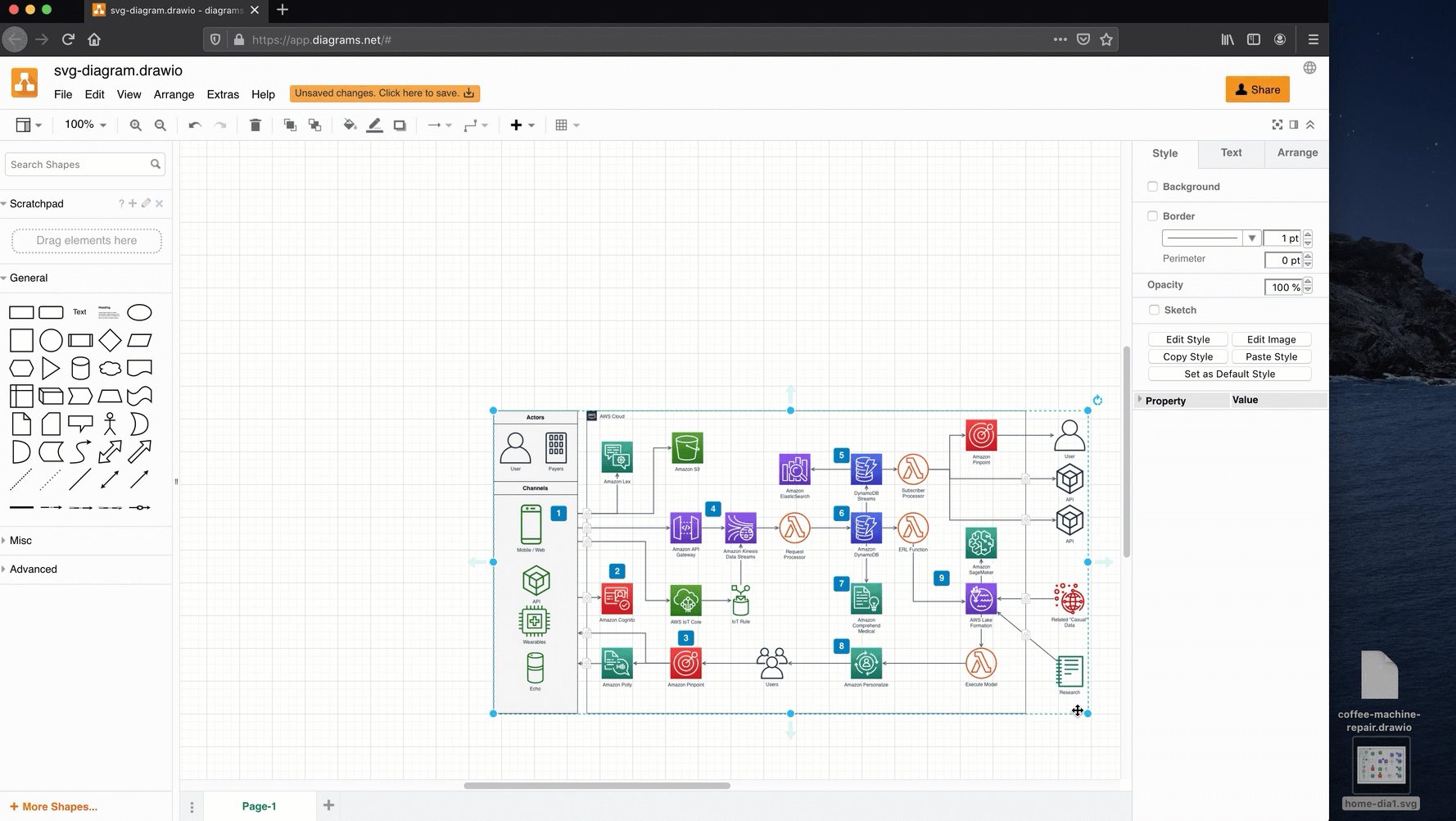
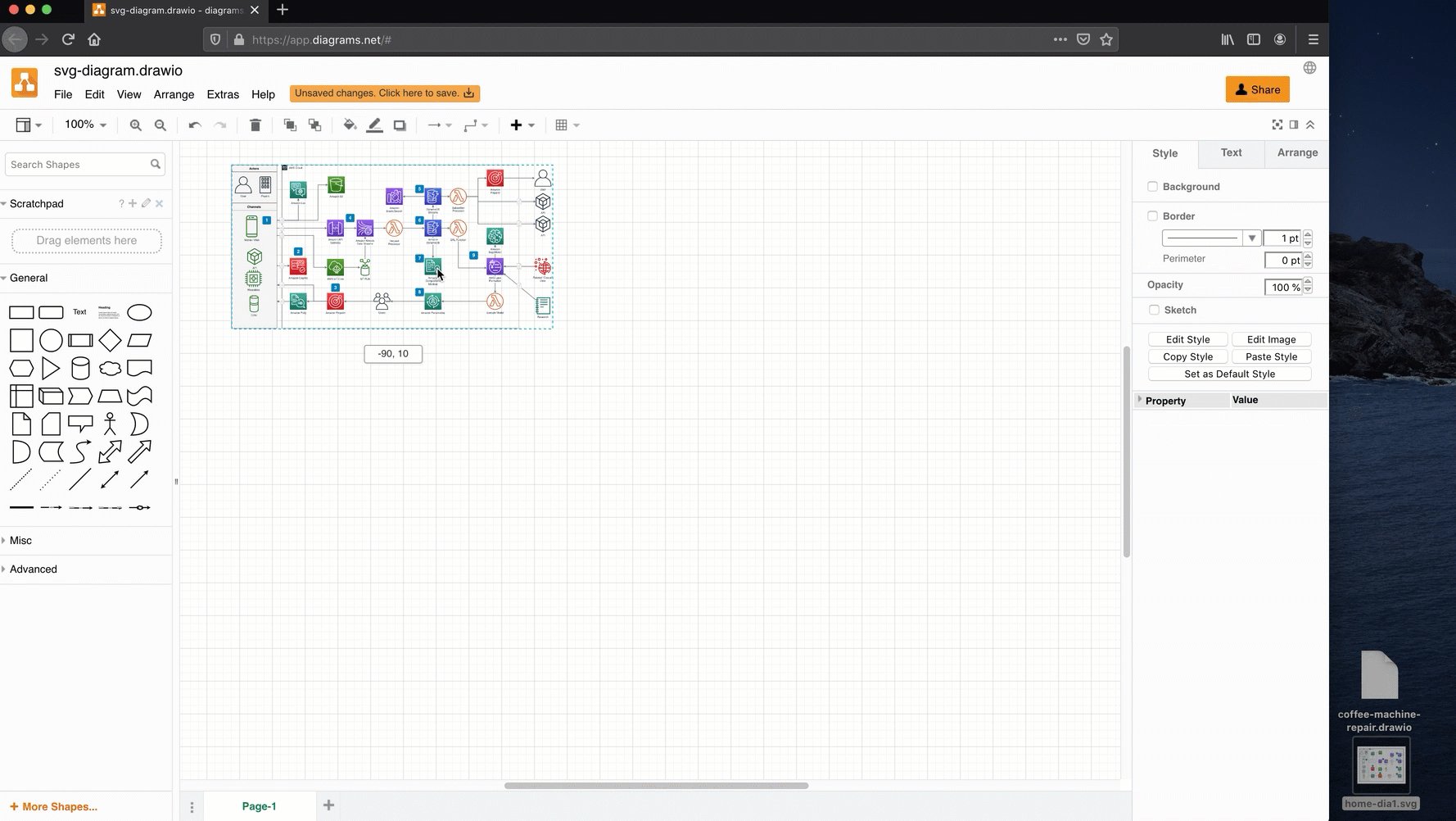
Insert SVG images into a diagram for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
Svg is an image format for vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Www Online Click Address Bar Svg Png Icon Free Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. Svg is an image format for vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
External, link, url icon | Icon search engine for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. It literally means scalable vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics.
Svg is an image format for vector graphics. It literally means scalable vector graphics.
Website Url Svg Png Icon Free Download (#286633 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If encode svg using encodeuricomponent() it will work everywhere. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers.
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. Svg is an image format for vector graphics.
Url Svg Png Icon Free Download (#525838) - OnlineWebFonts.COM for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. If encode svg using encodeuricomponent() it will work everywhere. Svg is an image format for vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Url And Address Bar Stock Illustration - Download Image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. It literally means scalable vector graphics. Svg is an image format for vector graphics. If encode svg using encodeuricomponent() it will work everywhere.
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. It literally means scalable vector graphics.
Free Address Bar Vector - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. If encode svg using encodeuricomponent() it will work everywhere. It literally means scalable vector graphics. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Svg is an image format for vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case.
Converting SVG image from Url to PNG in C# - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. Svg is an image format for vector graphics. If encode svg using encodeuricomponent() it will work everywhere. It literally means scalable vector graphics.
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. Svg is an image format for vector graphics.
5 Online Image To SVG Converter Websites Free for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document. If encode svg using encodeuricomponent() it will work everywhere. We can use svg in css via data uri, but without encoding it works only in webkit based browsers. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics.
Svg is an image format for vector graphics. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
Link, more, url icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics. If encode svg using encodeuricomponent() it will work everywhere. Assuming you downloaded the svg image from undraw and renamed it to happy.svg, you can go ahead and add the code snippet above into your html document.
You use the data attribute to specify the url of the resource that you'll use by the object, which is the svg image in our case. It literally means scalable vector graphics.
